- Дидактор
- педагогическая практика
- Конструктор анимированной карты Сергея Никитина
- Google Maps API: схема проезда, анимация и стилизация
- Маршрут проезда
- Анимация перемещения на карте
- Как закрасить страну?
- Раскрашиваем карту
- Как сделать анимированное видео с картой путешествий?
- 1. Как сделать анимированные видеоролики с картами путешествий с помощью Filmora X? [шаг за шагом]
- Часть 1: Подготовьте материалы для карты путешествий
- Часть 2: Создание анимированных видеороликов с картами путешествий с помощью Filmora X
- 2. Как сделать интерактивную анимированную карту путешествий с помощью Pictramap
- Недостатки использования Pictramap для создания анимированного видео с картой путешествий
Дидактор
педагогическая практика
Конструктор анимированной карты Сергея Никитина
Сегодня рад представить очень простой, но весьма привлекательный конструктор анимированных карт-маршрутов. О нём я узнал из небольшого сообщения на сайте MapsMania. С помощью этого инструмента вы и ваши ученики сможете создавать анимированные карты путешествий, которое вы совершили или планируете совершить. Вы можете дать задание ученикам проложить оптимальный маршрут из начальной до конечной точки. Новость эта тем более приятна, что автором этого инструмента является наш соотечественник Сергей Никитин.
Mult.dev — однозадачный инструмент, но делает это превосходно. Буквально за несколько минут вы сможете создать анимированную карту, иллюстрирующую маршруты и расстояния между двумя или более населёнными пунктами.
Для создания анимированной карты на Mult.dev вам не нужна учётная запись. Вы можете просто открыть сайт и начать создавать свою карту. Для этого просто удалите города-заполнители и замените их своими собственными. Вы добавляете города на свою карту с помощью поискового окна. После выбора населённого пункта, который вы хотите, чтобы он появился на карте. Анимация обновляется мгновенно, когда вы добавляете новый город. В данном видео вы можете посмотреть, как поэтапно создать такую карту:
Всё, что вам нужно сделать, это добавить список мест в порядке вашего путешествия, и Mult-dev автоматически создаст вашу анимированную карту маршрута, посещая каждое из выбранных вами мест по очереди. Вы можете указать вид транспорта между локациями, который будет указан на каждом этапе вашего путешествия.
Когда вы закончите добавлять пункты назначения на свою карту, вы можете либо загрузить своё путешествие в виде видео, либо поделиться ссылкой на созданную карту, а также вставить в свой блог или сайт.
Создание анимированной карты оправдано особенно в тех случаях, когда вам необходимо проложить довольно длительный маршрут. Карта представлена в виде подвижного глобуса, который постоянно находится в движении, показывая очередные точки путешествия.
Посмотрите анимированную карту путешествия из Владивостока в Мурманск.
Вы можете выбрать из списка из девяти значков способ передвижения между городами на вашей карте. Вы также можете выбрать один из нескольких базовых цветов карты.
Все анимированные карты, которые вы создаете на Mult.dev, можно загрузить в формате MP4.
Таким образом, такой инструмент вы можете использовать в своей учебной и внеклассной деятельности. А также поручить ученикам создать какой-либо виртуальный маршрут.
Источник
Google Maps API: схема проезда, анимация и стилизация

Многие из нас часто вставляют на свои сайты карты. Обычно, это карта на странице контактов с единственным маркером, которым отмечено место офиса. Но иногда у заказчика включается фантазия и начинается «творчество». В свое время я потратил много времени, чтобы разобраться в постоянно меняющемся Google Maps API и хочу поделиться с вами своими наработками для решения обычных проблем с картами, которые выходят за рамки одного маркера.
Все, что описано ниже, можно узнать внимательно читая документацию GMaps API. Предполагается, что читатель уже умеет внедрять карту, подключать API и ставить маркер. Статья не претендует на полноту изложения, но может быть полезна начинающим пользователям Google Maps API.
Маршрут проезда
Довольно часто на карте нужно отметить не только какое-либо место, а еще и способ добраться до него. Сделать это можно несколькими способами. Для всех из них используются полилинии.
Вариант 1: Едем на автомобиле
Этот вариант подразумевает под собой прокладку маршрута самим гуглом. Для этого нужно указать откуда ехать, куда и на чем.
Гугл прокладывает маршрут самым удобным, по его мнению, способом. Важный момент: в крупных (да и не очень) городах есть большая разница между направлениями движения. Как по удобству, так и в связи с ограничениями ПДД.
У Гугла доступны четыре режима прокладки маршрута:
• google.maps.TravelMode.DRIVING — Автомобиль
• google.maps.TravelMode.BICYCLING — Велосипед
• google.maps.TravelMode.TRANSIT – Общественный транспорт (работает не везде)
• google.maps.TravelMode.WALKING — Пешеход
Вариант 2: Летим самолетом
У API нет возможности рассчитывать морские и авиамаршруты. Видимо из-за не востребованности. Но иногда все же нужно отобразить какой-либо авиамаршрут на карте. Например, для карты поставок скоропортящегося товара. Исходные данные те же, точка вылета и точка прилета. Для создания этого маршрута нужно просто нарисовать полилинию на карте:
Анимация перемещения на карте
Если у нас на карте есть линия, например, маршрут авиапоставок, то было бы неплохо прикрутить туда анимацию, которая показывает откуда куда летит этот самый самолет.
Как закрасить страну?
Предположим, что вам для каких либо целей нужно закрасить какую-либо страну на карте. Например, чтобы показать страны, в которых вы были. Для этих целей удобно использовать файлы формата KML. Сами файлы с контурами стран можно взять здесь или здесь. Редактировать (цвет и т.д. можно в программе Google Earth).
Здесь код очень простой, описывать его смысла нет. Единственное, что стоит отметить, это то, что путь к файлу должен быть полным, так как его обработкой занимаются сервера гугла.
Раскрашиваем карту
Иногда бывает нужно стилизовать карту под внешний вид сайта. Хоть специалисты Гугла и сделали карту, которая устраивает большинство, но есть способ все поменять. Например, для того, чтобы выделенную страну было лучше видно. Для этих целей удобнее всего использовать мастер стилизации карт, который предоставляет Гугл для этих целей. Мастер выдает код в JSON, который можно сразу ставить в скрипт.
Источник
Как сделать анимированное видео с картой путешествий?
Liza Brown
Nov 26, 2021• Проверенные решения
Анимированные карты путешествий позволяют зрителям легко проследить маршрут от места отправления до места назначения прямо на одном экране. В то время как статичные карты позволяют зрителям видеть только отметки, с которых начинается и заканчивается путешествие, анимированные карты показывают движение в реальном времени и поэтому выглядят более интерактивными при просмотре.
Таким образом, здесь вы узнаете, как создать привлекательное и увлекательное видео анимированной карты путешествий с помощью одного из самых простых приложений для пост-продакшна — Wondershare Filmora X, которое широко ценится любителями и профессионалами по всему миру. В другом разделе вы также узнаете об альтернативной программе, которая может оказаться полезной в том случае, если вы увлекаетесь онлайн-дизайном.
1. Как сделать анимированные видеоролики с картами путешествий с помощью Filmora X? [шаг за шагом]
Для Win 7 или позднее (64-bit)

Для macOS 10.12 или позднее

Весь процесс создания анимированной карты путешествий в Wondershare Filmora X разделен на две части, в первой части вы соберете все ингредиенты, необходимые для начала работы, а во второй части вы фактически создадите анимированную карту, используя инструменты и функции, присутствующие в Filmora X.
Часть 1: Подготовьте материалы для карты путешествий
Ниже перечислены ингредиенты и способы их сбора для приготовления анимированной карты путешествий:
- Подберите карту
Первое, что вам понадобится для подготовки анимированной карты, — это изображение реалистичной карты. Благодаря Google и Microsoft, теперь это довольно легко организовать. Процесс приведен ниже:
- Откройте свой веб браузер
- Введите google.com в строке поиска и нажмите Enter
- Прокрутите карту для уменьшения масштаба, чтобы увидеть всю карту мира на одном экране
- Введите Snipping Tool в поисковом поле Cortana рассположенном в левой части Панели задач
- Launch Snipping Tool, and use it to capture the screenshot of the map
Обратите внимание: Snipping Tool является встроенным приложением в Windows 10 и доступно бесплатно. Если вы используете какую-либо другую операционную систему или у вас есть другая программа для создания скриншотов, не стесняйтесь использовать ее в зависимости от вашего удобства.
- Сохраните сделанный снимок экрана в формате JPG на своем компьютере
- Сделайте пометки на карте
Следующий шаг в процессе подготовки анимированной карты путешествий — обозначить на ней свой маршрут. Для этого вы можете использовать любой из предпочитаемых вами инструментов редактирования фотографий. Однако для простоты иллюстрации здесь используется Microsoft Paint, а метод приведен ниже:
- Правым кликом откройте скриншот который только что сделали
- Перейдите к Открыть с помощью в открывшемся меню, а затем выберите Paint из появившегося подменю
- Выберите нужный вам цвет из палитры интерфейса Paint. Рекомендуется использовать привлекательный оттенок, например красный
- Используйте инструмент Сфера, чтобы нарисовать круг над исходным и конечным местоположением на карте.
- Инструментом Линия проведите линию от исходной точки к конечной. Попробуйте придать линии несколько поворотов, чтобы она выглядела реалистично.
- Перейдите к Файл >Сохранить как, и сохраните изображение с разметкой под другим именем
Обратите внимание: После этого у вас должно быть два файла изображений карты, т.е. один без меток, а другой с ними.
- Скачать несколько иконок для путешествий
Еще одним важным компонентом эффективной анимации карты путешествий являются значки путешествий, такие как изображение маркера места, символ средства передвижения, например, вертолет, самолет, автомобиль/велосипед (для коротких расстояний) и т.д. Ниже перечислены несколько сайтов, которые предлагают бесплатные стоковые фотографии совершенно бесплатно:
Обратите внимание: Хотя приведенные выше сайты позволяют бесплатно загружать и использовать их стоковые изображения и иконки, при использовании их объектов вам, возможно, придется отдать должное дизайнерам/создателям символов. Поэтому перед загрузкой и добавлением в свои проекты рекомендуется ознакомиться с условиями и правилами использования элементов.
Часть 2: Создание анимированных видеороликов с картами путешествий с помощью Filmora X
После того как вы собрали все необходимые ингредиенты, которые требуются для создания анимации карты путешествий, настало время приступить к работе. Следующие инструкции проведут вас через пошаговый процесс подготовки достойной и реалистичной анимационной карты путешествий в Wondershare Filmora X:
Шаг 1: Импортируйте ингредиенты в Filmora X и добавьте их на временную шкалу
Запустите Wondershare Filmora X на своем компьютере, нажмите в любом месте окна Media в верхней левой области и импортируйте в программу все изображения и иконки, которые вы собрали ранее. Затем перетащите оба изображения карты, т.е. с метками и без них, на временную шкалу и убедитесь, что они имеют одинаковую продолжительность и расположены на одной дорожке.
Обратите внимание: Обязательно поместите сначала карту без меток, а затем карту с метками. Также обратите внимание, что по умолчанию длительность воспроизведения изображений на Временной шкале составляет 5 секунд, и это время можно уменьшить или увеличить, перетащив боковую ручку носителя влево или вправо соответственно.
Шаг 2: Добавьте переход для создания иллюзии видимости трассы
Перейдите к пункту Переходы на стандартной панели инструментов вверху, найдите эффект перехода Стереть слайд из доступных предустановок и поместите его между двумя файлами изображений, которые вы ранее добавили на временную шкалу. Затем щелкните и перетащите одну из боковых ручек перехода к концу медиаклипа. Обратите внимание, как другая сторона эффекта расширяется в той же пропорции.
Шаг 3: Предварительный просмотр и экспорт
Нажмите Spacebar на клавиатуре, чтобы просмотреть видео и убедиться, что маршрут выглядит так, как будто он рисуется на карте. Если анимация выглядит приемлемо, нажмите Экспорт в центре сверху, перейдите на вкладку Локальный в окне Экспорт, выберите MP4 в списке форматов слева и нажмите Экспорт в правом нижнем углу, чтобы экспортировать текущую анимацию в MP4.
Шаг 4: Настройте носитель карты путешествий
Либо начните новый проект и импортируйте видео с картой, которое вы экспортировали в предыдущем шаге, в приложение, а затем на Временную шкалу, либо удалите существующие медиафайлы с Временной шкалы в том же проекте и добавьте туда экспортированное видео для удобства.
Затем расположите Skimmer (Playhead) за пару кадров до того, как линия маршрута появится и начнет растягиваться, и щелкните значок Split на панели инструментов редактирования над самой временной шкалой. Повторите этот процесс для другой стороны носителя, то есть расположите Skimmer через пару кадров после того, как линия маршрута достигнет места назначения, и снова щелкните значок Split. Затем удалите разделенные сегменты с обеих сторон, выделив их и нажав Delete на клавиатуре, оставив только ту часть, где видна анимация.
По желанию щелкните правой кнопкой мыши медиафайл, оставшийся на временной шкале, и в контекстном меню выберите Скорость и продолжительность. В поле Настраиваемая скорость перетащите ползунок Скорость влево, чтобы уменьшить скорость воспроизведения, что приведет к увеличению продолжительности медиафайла. Также вы можете вручную ввести значение в поле Скорость, чтобы получить точное значение. Нажмите OK, когда закончите.
Шаг 5: Добавить Анимацию на карту путешествий
Щелкните правой кнопкой мыши медиафайл на Временной шкале и выберите в контекстном меню Добавить анимацию. Убедитесь, что Скиммер находится на первом кадре, и добавьте несколько ключевых кадров, как описано ниже:
- Нажмите Добавить для добавления первого ключевого кадра
- Переместитесь на пару кадров дальше и нажмите Добавить еще раз. Теперь, находясь на втором ключевом кадре, с помощью ползунка Масштаб увеличьте масштаб карты, чтобы местоположение источника оставалось в фокусе.
- Затем переместите плашку дальше и добавьте еще один ключевой кадр за пару кадров до того, как линия маршрута достигнет края окна.
- После этого снова переместите головку воспроизведения и расположите ее так, чтобы линия маршрута достигла места назначения. Здесь же добавьте еще один ключевой кадр и переместите карту в окне предварительного просмотра так, чтобы фокус теперь был на месте назначения.
- Переместите плашку на несколько кадров дальше, добавьте еще один ключевой кадр и с помощью ползунка Scale увеличьте масштаб карты, чтобы вся анимация выглядела реалистично. Нажмите OK, чтобы сохранить изменения.
Шаг 6: Добавьте значки и заголовки и экспортируйте проект
Перетащите изображение путешествующего средства на Временную шкалу и поместите его на кадр, с которого начинается линия маршрута. Обязательно поместите изображение на дорожку над картой и растяните его до конца, чтобы оно оставалось видимым на протяжении всей анимации. Затем, используя описанный выше метод, добавьте ключевые кадры для перемещения носителя вместе с линией маршрута от источника к месту назначения. По желанию добавьте изображение маркера местоположения в точке назначения, перейдите в Переход и добавьте желаемый эффект перехода, предпочтительно Растворение, к дорожке маркера на временной шкале, чтобы она выглядела так, как будто она появилась, когда носитель прибыл в точку назначения.
Вернитесь к первому кадру на Временной шкале, перейдите к Титры на стандартной панели инструментов и добавьте предустановку заголовка где-то рядом с исходным местоположением. Измените размер текста, формат по мере необходимости и добавьте к нему желаемую надпись, например время начала, название и т. д. Уменьшите длительность дорожки, чтобы заголовок появился на несколько кадров, желательно до начала анимации карты. Нажмите OK, когда все будет готово. Повторите этот процесс для точки назначения.
Когда все будет готово, нажмите кнопку Play в окне Preview, чтобы просмотреть свою работу. Если видео выглядит приемлемо, нажмите ЭКСПОРТ в верхней центральной части интерфейса и используйте метод, описанный ранее, чтобы экспортировать анимированную карту путешествий в желаемый формат.
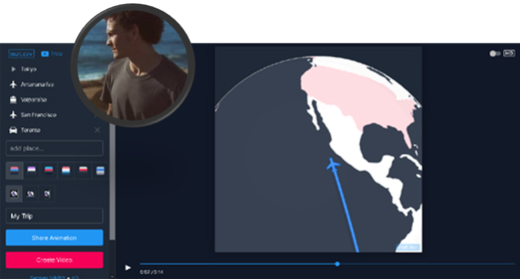
2. Как сделать интерактивную анимированную карту путешествий с помощью Pictramap
Если вы не хотите устанавливать на свой компьютер специальную программу для создания анимации из-за ограниченных аппаратных ресурсов или по другой причине, существует онлайн-решение под названием Pictramap для создания анимационной карты путешествий с помощью веб-браузера. Веб-приложение предлагает выгодный интерфейс, который можно легко понять и работать с ним для создания анимированной карты бесплатно.
Процесс создания анимированной карты путешествий с помощью Pictramap приведен ниже:
Шаг 1: Создайте проект
Запустите свой любимый веб-браузер, перейдите на https://www.pictramap.com/, нажмите Создать сейчас, это бесплатно, и зарегистрируйтесь на Pictramap, используя предпочитаемый способ. Когда вы окажетесь на приборной панели, введите имя в поле, расположенное в разделе Мои проекты, и нажмите Создать, чтобы создать новый проект (анимированную карту).
Шаг 2: Определите местоположение и способ поездки
На карте щелкните правой кнопкой мыши место, из которого вы хотите начать свое путешествие, введите название места или любое другое значимое название и нажмите Добавить. Щелкните маркер местоположения, нажмите значок Режим путешествия и выберите предпочтительный способ передвижения. Повторите этот процесс, чтобы отметить и место назначения.
Шаг 3: Предварительный просмотр анимации
Нажмите кнопку Просмотреть анимацию в правом верхнем углу страницы, чтобы увидеть анимированную карту путешествий.
Недостатки использования Pictramap для создания анимированного видео с картой путешествий
Хотя Pictramap позволяет легко и очень быстро создать анимацию карты путешествий, на момент написания этой статьи он не предоставляет возможности загрузить анимацию на ваш компьютер, и поэтому ее нельзя использовать в ваших проектах.
Если вы используете Wondershare Filmora X, вы можете использовать его встроенную функцию записи экрана для записи анимации, которую воспроизводит Pictramap, а затем сохранить отснятый материал в формате MP4 или любом другом формате на вашем компьютере. Затем это видео можно импортировать в ваши проекты для дальнейшего использования.
Для Win 7 или позднее (64-bit)

Для macOS 10.12 или позднее

Итог
Анимированная карта путешествий играет важную роль для придания реалистичного тура вашим кинопроектам. Хотя вы можете использовать веб-приложение, такое как Pictramap, для создания такой анимации онлайн легко и бесплатно, ограничения, с которыми оно поставляется, могут удержать вас от выбора этого метода.
Вместо этого, возможно, вы захотите больше склониться к специализированному программному обеспечению, такому как Wondershare Filmora X, которое даст вам полный контроль над процессом и свободу выбора предпочтительного формата для экспорта анимации для самостоятельного использования.
Источник